
vue Router嵌套路由
发布时间:『 2019-07-29 17:25』 博客类别:Vue.js
vue Router嵌套路由
实际生活中的应用界面,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件。
我们搞个实例看看:

菜单1下面再搞两个子菜单;
首先我们在pages下建两个子菜单
SubMenu1.vue
<template>
<div>
子菜单1内容
</div>
</template>
<script>
export default {
name: 'SubMenu1'
}
</script>
<style scoped>
</style>SubMenu2.vue
<template>
<div>
子菜单2内容
</div>
</template>
<script>
export default {
name: 'SubMenu2'
}
</script>
<style scoped>
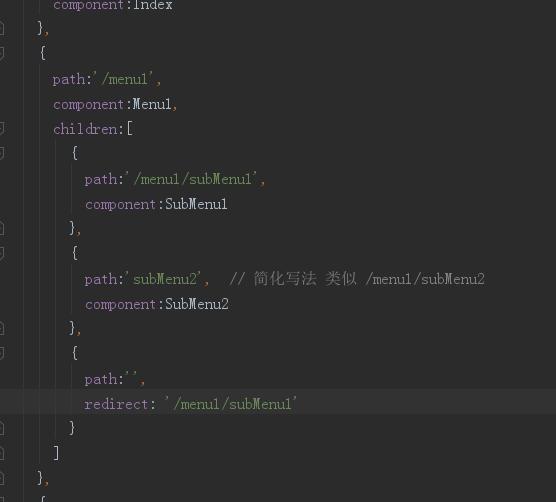
</style>router/index.js修改下,menu1里加个children:
children:[
{
path:'/menu1/subMenu1',
component:SubMenu1
},
{
path:'subMenu2', // 简化写法 类似 /menu1/subMenu2
component:SubMenu2
},
{
path:'',
redirect: '/menu1/subMenu1'
}
]

修改下Menu1.vue:
<template>
<div class="main">
<div class="menu">
<ul>
<li>
<router-link to="/menu1/submenu1">子菜单1</router-link>
</li>
<li>
<router-link to="/menu1/submenu2">子菜单2</router-link>
</li>
</ul>
</div>
<div class="content">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'Menu1'
}
</script>
<style scoped>
.main{
display:flex;
}
ul li{
padding-left: 20px;
list-style-type: none;
}
ul li a{
text-decoration: none;
}
.content{
padding: 30px;
}
</style>上一篇:vue Router路由基本使用
下一篇:vue Router路由缓存


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- jsoup(6)
- shiro(1)
- Nginx(24)
- Vue.js(50)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2022年12月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有